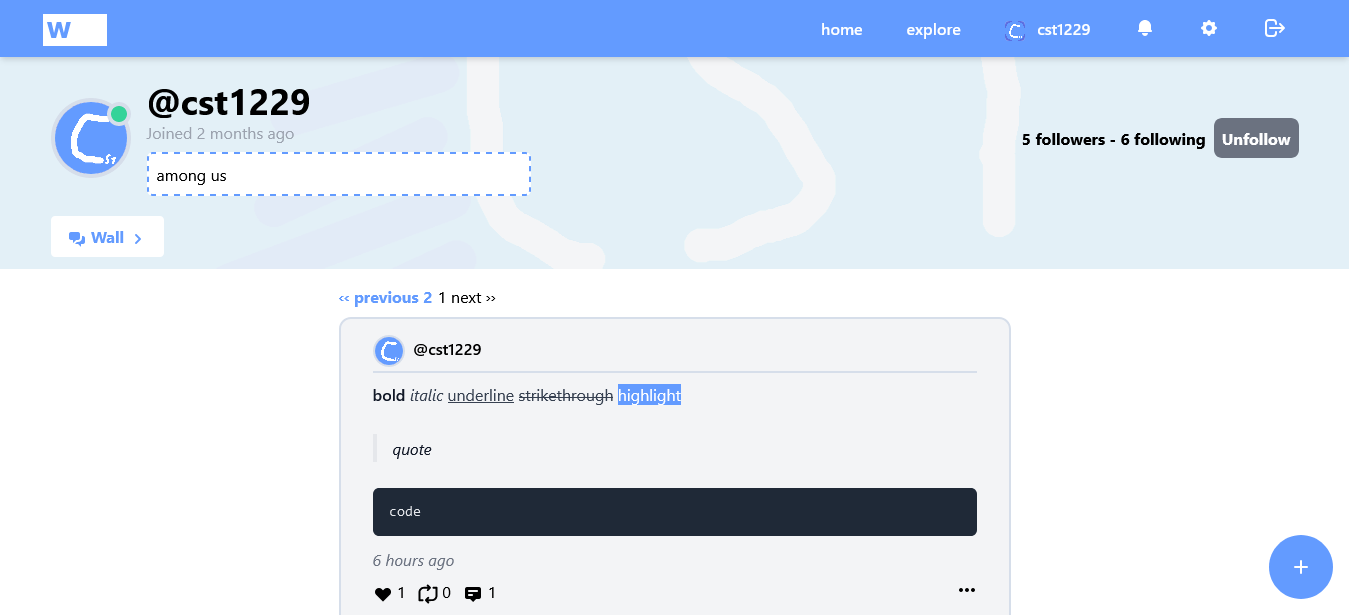
suggestion: flip the color scheme in the favicon (white on purple instead of purple on white). that way it has more contrast with the tab bar in light mode browsers
/* Blue wasteof.money */
/* Light blue color */
.bg-primary-500 {
background-color: #639bff;
}
.text-primary-500 {
color: #639bff;
}
.prose mark {
background-color: #639bff;
}
.button-primary {
background-color: #639bff;
}
/* Menu bar items */
.hover\:bg-primary-600:hover {
background-color: #5a6de0;
}
.text-primary-300 {
color: white;
}
/* Borders */
* {
border-color: #d6deea;
}
/* Make rewasteofmoney button remix green because why not */
path[d="M11.6 3.4l-.8-.8c-.5-.6-.4-1.5.3-1.8.4-.3 1-.2 1.4.2a509.8 509.8 0 012.7 2.7c.5.4.5 1.2.1 1.6l-2.8 2.9c-.5.5-1.3.5-1.8-.1-.3-.5-.2-1 .2-1.5l.8-1H7a4.3 4.3 0 00-4.1 4.7 2036.2 2036.2 0 01.2 8h2.4c.5 0 .8.2 1 .6.2.4.2.9 0 1.2-.2.4-.6.6-1 .6H1.8c-.7 0-1.2-.5-1.2-1.1v-.2V10c0-1.3.3-2.5 1-3.6 1.3-2 3.2-3 5.6-3h4.4zM12.3 18.3h4.6c2.3 0 4.2-2 4.2-4.3V5.9c0-.2 0-.2-.2-.2h-2.3c-.6 0-1-.3-1.2-.8a1.2 1.2 0 011.1-1.6h3.6c.8 0 1.3.5 1.3 1.3v9c0 1.1-.1 2.2-.6 3.2a6.4 6.4 0 01-5.6 3.7l-4.6.1h-.2l.7.8c.4.4.5.9.3 1.3-.3.8-1.3 1-1.9.4L9 20.6l-.4-.5c-.3-.4-.3-1 0-1.4l2.9-3c.6-.6 1.7-.3 2 .6 0 .4 0 .7-.3 1l-.9 1z"] {
fill: #067958;
}rewasteofmoney
@wasteof.money sorry for the second ping but why doesn't my banner work, i uploaded it but it doesn't do anything
@jeffalo how to repost using api
here's code i used that didn't work
{"repost":{"_id":"60c6515f1707279b9c65beff"},"post":"<p>something</p>"}
 checkmark
checkmark