@radi8 how do you get a wasteof auth token for use with the API? sorry if this is a dumb question, i’ve never really worked with APIs before
comments (single view)
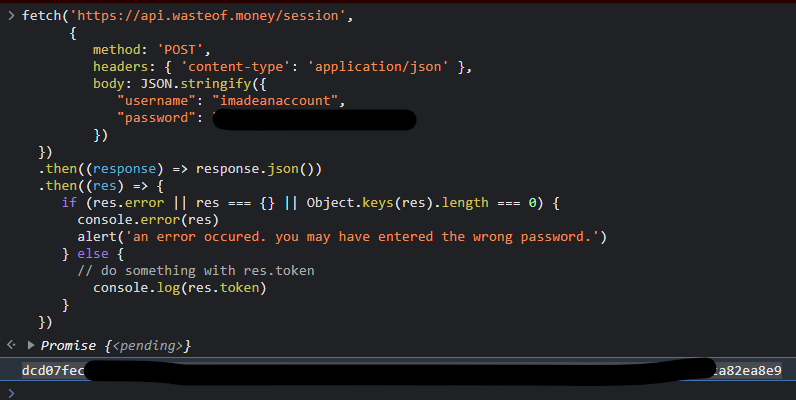
what type of site are you making? can you try pasting your code into the JS console of a wasteof tab cause it’s working for me there:

I’m not making a site, I’m learning how to operate the wasteof API because I would like to make a very simple wasteof bot
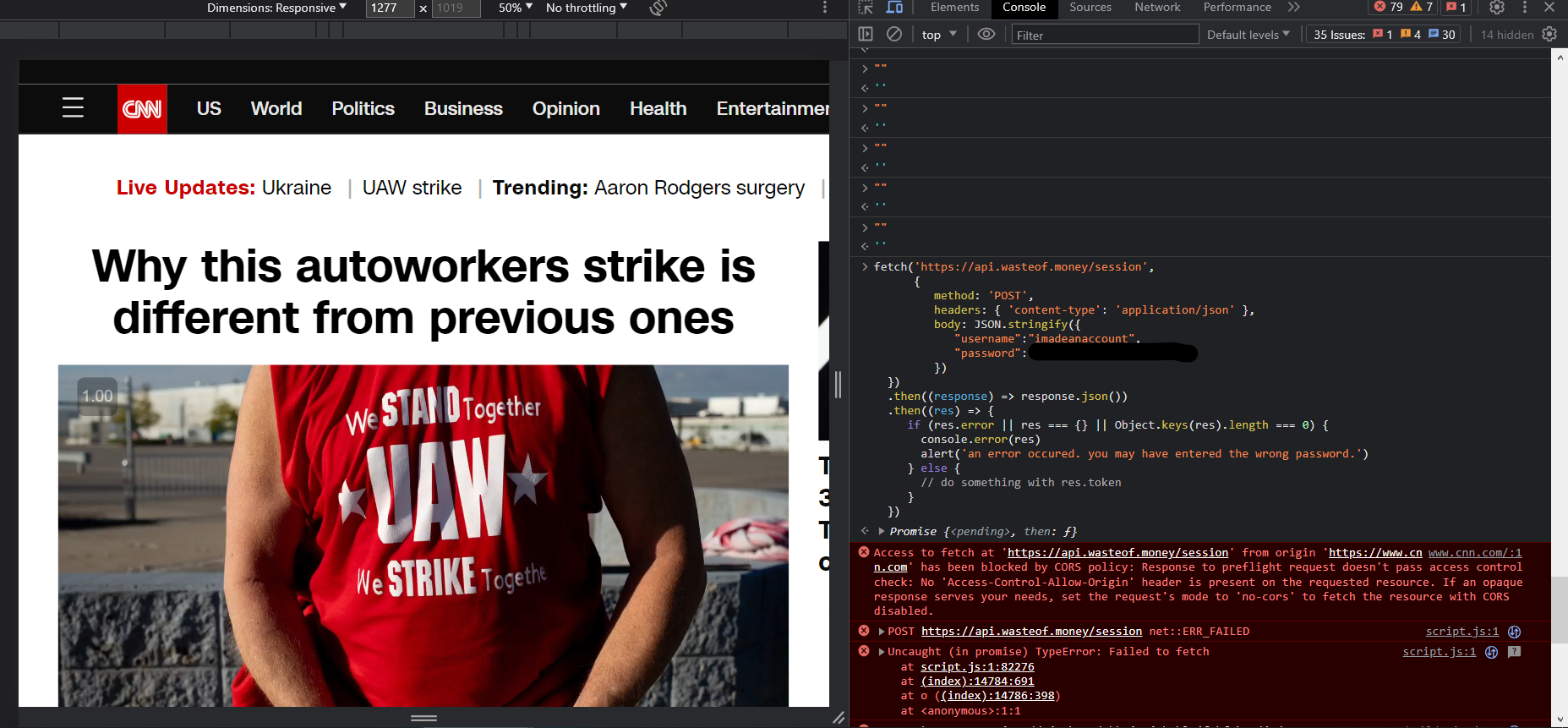
after further research, chances are you are experiencing a CORS error (which you can't see being logged because the console is blocked). basically, you can only get a session token from the wasteof API on a server, not from your front end website.
example:

the fix for this is to handle authentication using a server or Serverless function architecture such as a Firebase Functions, which is mostly free (typically like 1 cent to start out) or an API for your website. Depending on your framework/tech stack, the best option may vary.
Yep, it’s a cors error. How are some others able to access the api without getting an error?
who have you seen that is able to access it without CORS errors? i have seen people connect using a server or a framework like svelte or next.js with server-side capabilities but most bots run on servers (not from web clients) or on replit so they would be exempt from CORS rules. my suggestion would be to use Firebase Functions though.