@radi8 how do you get a wasteof auth token for use with the API? sorry if this is a dumb question, i’ve never really worked with APIs before
comments (single view)
you can also get session info btw using a GET request to the session endpoint to get details about the logged-in session (i don't know if this is important for your purposes)
fetch('https://api.wasteof.money/session',
{
method: 'GET',
headers: { 'content-type': 'application/json', 'Authorization': "YOUR RES.TOKEN HERE" },
})
.then((response) => response.json())
.then((res) => {
if (res.error || res === {} || Object.keys(res).length === 0) {
console.error(res)
alert('an error occured. you may have entered the wrong password.')
} else {
// do something with res
}
})which returns an object like:
{
"user": {
"name": "imadeanaccount",
"id": "63fcf11ebac4b7a8034e1327",
"bio": "Beta user, developer who made an account | :D | Follow to see more of my posts.  ",
"verified": false,
"permissions": {
"admin": false,
"banned": false
},
"beta": true,
"color": "yellow",
"links": [],
"history": {
"joined": 1677521182357
}
},
"flags": {
"isAdminImpersonating": false,
"showRecoveryMessage": false
}
}
",
"verified": false,
"permissions": {
"admin": false,
"banned": false
},
"beta": true,
"color": "yellow",
"links": [],
"history": {
"joined": 1677521182357
}
},
"flags": {
"isAdminImpersonating": false,
"showRecoveryMessage": false
}
}if you are creating a client website or something this might be useful.
This is happening at:
body: JSON.stringify({
"YOUR USERNAME", ← here, stringify does not seem to be working
oh sorry! i made a mistake, this section shold be:
body: JSON.stringify({
"username": "YOUR USERNAME",
"password": "YOUR PASSWORD"
})Well now it’s not doing anything :P
I’m having the console log res.token but it’s not logging anything
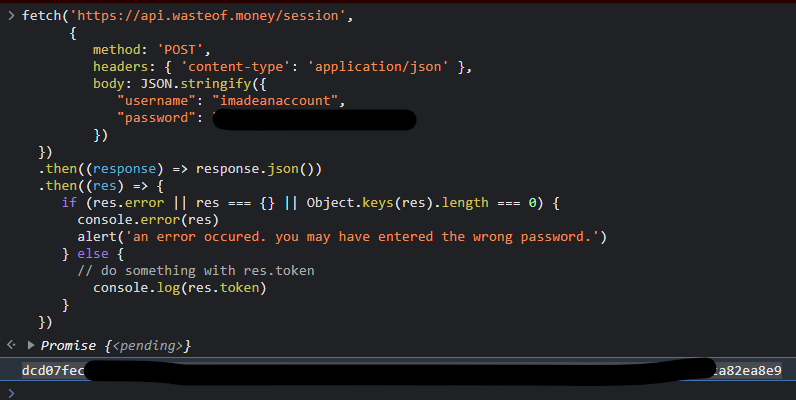
what type of site are you making? can you try pasting your code into the JS console of a wasteof tab cause it’s working for me there:

I’m not making a site, I’m learning how to operate the wasteof API because I would like to make a very simple wasteof bot