I’m using Microsoft’s Edge translate feature to translate wasteof.money to German and it is very funny
Like, I knew Bing translate was bad, but it’s bad
Here are some of the translations
Post → Provide
I… can’t. → I… Not.
feed → to feed (like the verb)
Google → to Google (in the authentication settings)
wynd → wynd (clarification of the term (the thing in brackets was part of the translation. that specific string appears on https://de.wikibrief.org/, so they appear to be “using” data from the internet for their translator and failing horribly… and there is also no closing bracket)
report → story
Apr 14, 2023, 8:56 PM → 14.2023.8, 56:<>
edit → edit (but a word that is quite unknown and actually means a professional proofreader editing a professional thing, not at all suitable for a post)
Don't always assume the worst!
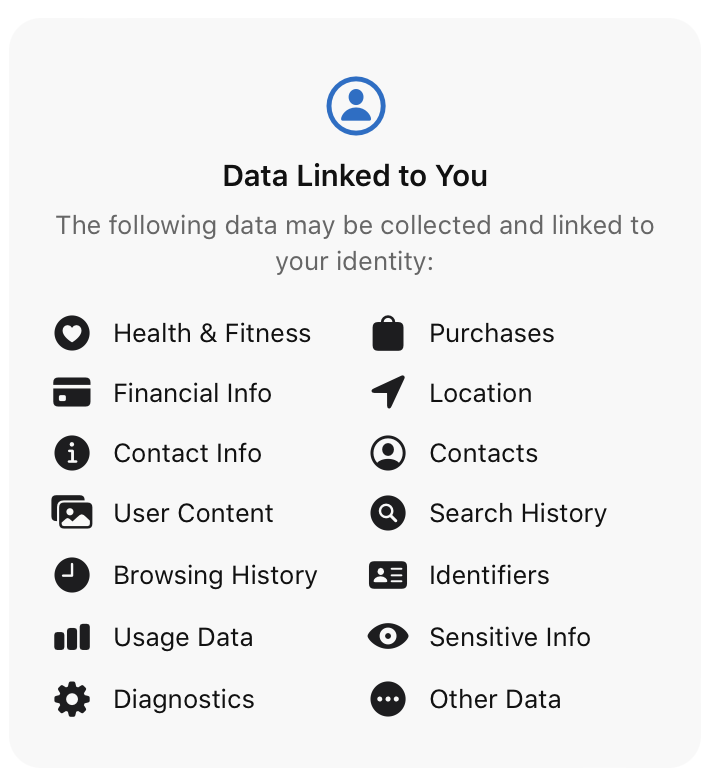
Health & Fitness: Obviously, Meta wants you to feel good. This app being similar to Twitter which is well known for being bad for mental health, this is only in your favor.
Financial Info: Well, maybe we'll need to check that you won't pirate Threads in the future!
Contact Info: Yeah, obviously, we need that so we can get your mental health sorted in case it ever gets too bad.
User Content: What if you ever want to post something from your gallery? Think user experience!
Browsing History: We need to know which Instagram accounts you're interested in so we know what to show you.
Diagnostics: Threads is a new app, so we want to know if anything gets wrong.
Purchases: Again, maybe we'll need to know if you've pirated Meta...
Location: Well, because of those pesky Europeans with their "data protection laws" that they deem "important" because of those silly "human rights", we need to check you're not in the EU.
Contacts: This one's a no brainer, you'll want to know who of your contacts is on Threads!
Identifiers: May need this information to ensure your mental health stays good. Meta wants the best for their users.
Sensitive Info: That's just very imprecisely named by the Apple developers, but for some reason the part of our code where we try to find out your SSN doesn't work without this permission. Weird.
(if you couldn't tell, this post is a joke)
nitter.net works well again though
Tweets can be seen without logging in now! 


Except they are sorted by popularity with no way to change it.
I… can’t.
It's kind of funny that if you search for nothing, you get posts with null in them
ObesityOfTheOld was not a great name, but everything after that shouldn’t have happened. I didn’t know an OK was given to continue the account, and suspect a lack of moderator communication was at play here. I’m sorry for what I’ve said below.
People disagree (should’ve seen this coming honestly), the reason is that the first account, ObesityOfTheOld, was removed pretty fairly (not that great of a username, might’ve been done with good intentions? but also not really explained anywhere) PhysicsFanaticMan being banned for ban evading is reasonable. Banning ThatPhysicsForumer for ban evading is also reasonable, and accidentally redirecting to PhysicsFanaticMan is not a crime. Not sure why people feel the need to evade bans they feel unjust, that won’t help and you can’t blame the ST for taking action there.
There are a lot of reasons to be unhappy about the Scratch Team. This isn't one of them.
My 3rd account, thatphysicsforumer, just got banned for “ban evading” and that I should log in to “physicsfanaticman” to learn more, when that account is deleted and that ban reason was the one mentioned below (the vague one of “your account is banned for breaking the community guidelines when I haven’t broke any) and that I had already got a contact-us response saying I could continue with that account.
Why do I deserve to be treated like this?
My first account, @obesityoftheold, got blocked for an “inappropriate username” (it’s because obesity is a problem amongst old people in the Netherlands) and now my 2nd account, PhysicsFanaticMan, got blocked for the following:
Your Scratch account has been blocked for continuing to break our Community Guidelines.
When I know I never broke any guidelines and they didn’t provide me with any comments that broke the guidelines?
After all my hard work on the forums with my posts the last week, this is how the Scratch Team treats me.
There are a lot of reasons to be unhappy about the Scratch Team. This isn't one of them.
My 3rd account, thatphysicsforumer, just got banned for “ban evading” and that I should log in to “physicsfanaticman” to learn more, when that account is deleted and that ban reason was the one mentioned below (the vague one of “your account is banned for breaking the community guidelines when I haven’t broke any) and that I had already got a contact-us response saying I could continue with that account.
Why do I deserve to be treated like this?
My first account, @obesityoftheold, got blocked for an “inappropriate username” (it’s because obesity is a problem amongst old people in the Netherlands) and now my 2nd account, PhysicsFanaticMan, got blocked for the following:
Your Scratch account has been blocked for continuing to break our Community Guidelines.
When I know I never broke any guidelines and they didn’t provide me with any comments that broke the guidelines?
After all my hard work on the forums with my posts the last week, this is how the Scratch Team treats me.
Tweets can be seen without logging in now! 


Except they are sorted by popularity with no way to change it.
I… can’t.
This is so great! I can actually use wasteof.plus now! :D
New Update and Two New Addons
This new update includes a two new addons:
addMessageCountBadge: adds badge to the extension icon that shows the number of currently unread messages and plays a customizable sound effect when a new message is received.
addMessageNotifications shows a desktop notification when a new message is received.
Besides these more-visible changes, this update also adds a better addon JSON structure, better addon loading (pages don’t refresh on navigation anymore!  ), and a brand new extension popup made with Flowbite Tailwind CSS.
), and a brand new extension popup made with Flowbite Tailwind CSS.
Let's hope that this will stop with a retweet now being called a rex
Whenever I want to see any reposts on here I always add “retweets” to the URL. ALWAYS!! I don't even use twitter!